borderのみの半円を作りたい!
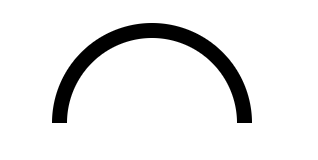
完成形がこんな感じ↓の枠線だけがついた半円を作りたい!
あと、一つのdivだけで作りたい!
早速完成品
条件通りdivは一つでいきたいと思います。
<div class="circle"></div>
.circle{
width: 200px;
height: 100px;
overflow: hidden;
}
.circle:before{
content: '';
display: block;
width: 170px;
height: 170px;
border-radius: 50%;
border: 15px solid black;
}
とってもシンプルなコードでできました
仕組み
:beforeで枠線をつけた円を普通に作ります。
そして親要素のdivを:beforeの半分のサイズにします。
そして親要素にoverflow:hidden;をつけて、その要素からはみでた子要素は非表示にしています。
親要素のサイズは:before自体のサイズにborderのサイズが足されたものなのでご注意を。
1/4のサイズ
これと同じような仕組みで1/4のものも作れるでしょう。
htmlは先程のものと変わりません。
親要素のwidthを半分にしただけです。
.circle{
width: 100px;
height: 100px;
overflow: hidden;
}
.circle:before{
content: '';
display: block;
width: 170px;
height: 170px;
border-radius: 50%;
border: 15px solid black;
}
まとめ
overflowって便利だね
