アーカイブページから特定の記事を非表示に、
アーカイブページにある特定の記事を非表示にするのは無料プランを利用スている人には大いに役立ちます。例えば、プライバシーポリシーページやお問い合わせページを作成する時、無料プランの場合は固定ページではなく通常の記事として投稿されます。そのためアーカイブページにプライバシーポリシーページなどが表示されてしまうのです。
なので今回はアーカイブページから特定の記事を非表示にする方法を見ていきたいと思います。
IDの確認方法
まず記事を非表示にするには一つしなければならないことがあります。それは一つ一つの記事に付いているIDを確認することです。今回の方法では「このIDの記事を非表示にする」のような感じで記事を非表示にするのでIDは必須なものとなっています。ではその確認方法を見ていきます。
IDを確認方法はブラウザの開発者ツールで確認する必要があります。
まず自身のブログのアーカイブページにアクセスしてください。ブログのURLの末尾に「/archive」をつけるとアクセスできます。
そうしたら、非表示にしたい記事のタイトルを右クリックしてください。そうして一番下の「検証」というボタンを押してください。※1
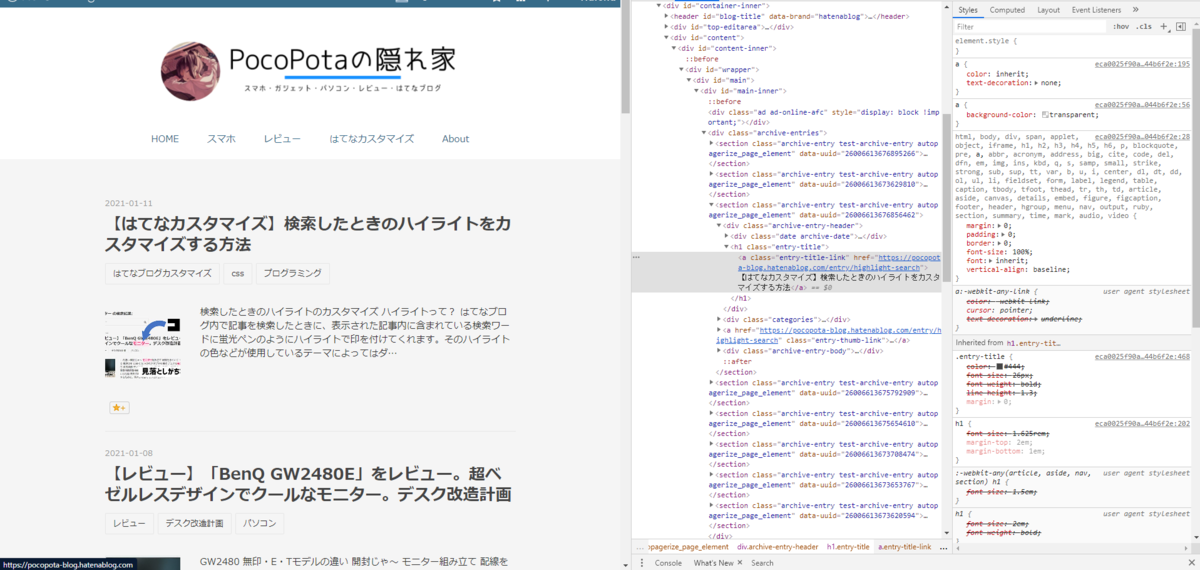
するとこのようになるはずです。※2

左から二番目のタブで現在選択されている要素(<a class="entry-title-link" href="○○○○">タイトル>)の少し上に「<section class="archive-entry test-archive-entry autopagerize_page_element" data-uuid="〇〇○">」の記載があると思います。その「uuid="○○○○○○○○○○"」の数字の部分をコピーしておいてください。※3
※上に行くともっと同じような記載があるかもしれませんが、一番近いものを選択してください。
コード
次に下記のコードの「○○○○○○○○○○」の部分に先程コピーしたIDを挿入して、「デザイン→カスタマイズ」から「デザインCSS」に行き、そこに張り付けてください。
.archive-entry[data-uuid="○○○○○○○○○○"] {
display: none;
}
完成!
これで完成です!アーカイブページを確認して、非表示になっていたら、成功です!
もし違う記事が非表示になっていたら、違う記事のIDを選択してしまったのかもしれません。もう一度IDを確認してみてください。
※1:今回はGoogle Chromeを使っての説明ですので、他のブラウザでは一番下になかったり、「検証」ではない可能性があります。
※2:Google Chromeの場合。
※3:通常ならば、コードの部分は半角の「<>」を使用しますが、記事内にそのような記載を入れると、サンプルとして読み取ってもらえないので、全角の「<>」を使用しています。「コード」の部分は半角の「<>」になっていますので、安心して、利用してください。
