ハロウィンですね。
毎年ハロウィンがありますが、特にハロウィンらしいことをした覚えが過去にありません。
(というか何するの?)
ということで今年はHTMLとCSSでハロウィンによく現れるパンプキンのおばけ(?)を作りたいと思います。
HTML
まずはHTMLです。
ヘタの部分、かぼちゃ本体の部分、顔の部分でdiv分けをしました。
<div id="pumpkin">
<div id="pumpkin-top"></div>
<div id="pumpkin-main">
<div id="pumpkin-base">
<div id="pumpkin-main-left"></div>
<div id="pumpkin-main-center"></div>
<div id="pumpkin-main-right"></div>
</div>
<div id="pumpkin-face">
<div id="eye"></div>
<div id="nose"></div>
<div id="mouth"></div>
</div>
</div>
</div>
CSS
CSSはscssを使っていろいろしました。
多少無理矢理感あふれる部分がありますが...
#pumpkin {
width: 290px;
#pumpkin-top {
width: 20px;
height: 35px;
margin: 0 auto;
margin-bottom: -5px;
border-radius: 4px 4px 0 0;
transform: rotate(10deg);
background-color: #027d3e;
}
#pumpkin-main {
width: 100%;
height: 150px;
#pumpkin-base {
display: flex;
flex-direction: row;
justify-content: center;
#pumpkin-main-center {
height: 150px;
background-color: #f28d01;
width: calc(290px / 3 - 5px);
height: 150px;
border-radius: 25px / 40%;
position: relative;
z-index: 150;
}
#pumpkin-main-right {
height: 150px;
margin-left: -18px;
position: relative;
z-index: 100;
background-color: #ec6c01;
width: calc(290px / 3 - 5px);
border-radius: 10% 70% 50% 20% / 60% 20% 60% 40%;
}
#pumpkin-main-left {
height: 150px;
background-color: #ec6c01;
width: calc(290px / 3 - 5px);
border-radius: 70% 10% 20% 50% / 20% 60% 40% 60%;
margin-right: -18px;
position: relative;
z-index: 100;
}
}
#pumpkin-face{
margin-top: -113px;
#eye{
width: 100px;
display: flex;
flex-direction: row;
justify-content: space-between;
position: relative;
z-index: 200;
margin: 0 auto;
&:before{
content: '';
display: block;
background-color: black;
width: 30px;
height: 25px;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transform: rotate(5deg);
}
&:after{
content: '';
display: block;
background-color: black;
width: 30px;
height: 25px;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transform: rotate(-5deg);
}
}
#nose{
background-color: black;
width: 17px;
height: 15px;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
margin: 0 auto;
margin-top: 3px;
position: relative;
z-index: 200;
}
#mouth{
width: 150px;
height: 70px;
border-bottom: solid 20px black;
border-radius: 50%;
margin: 0 auto;
margin-top: -48px;
position: relative;
z-index: 190;
display: flex;
flex-direction: row;
justify-content: center;
gap: 27px;
&:before{
content: '';
display: flex;
width: 15px;
height: 15px;
background-color: #f28d01;
position: relative;
z-index: 200;
margin-top: 60px;
}
&:after{
content: '';
display: flex;
width: 15px;
height: 15px;
background-color: #f28d01;
position: relative;
z-index: 200;
margin-top: 60px;
}
}
}
}
}
全部説明するとか無理なので理解してください!
今回、borderとborder-radiusがとても仕事をしてくれました!
みんなborderとborder-radiusを使おう!!!!
あと目とか鼻の部分の三角形の作り方は以下のサイトを参考にさせていただきました。
ありがとうございます!
zenn.dev
完成!
このコードで完成です!
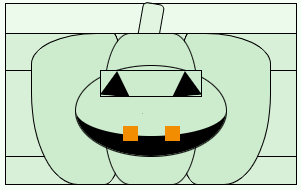
ちなみにdivとかの構成を可視化(?)してみると以下のような感じです。
無理矢理感あふれる口の丸さ()
まぁ完成したので良かったです。
全体のコード、CSSとかはgithubに上がってまーす
github.com
