検索したときのハイライトのカスタマイズ
ハイライトって?
はてなブログ内で記事を検索したときに、表示された記事内に含まれている検索ワードに蛍光ペンのようにハイライトで印を付けてくれます。そのハイライトの色などが使用しているテーマによってはダサかったりします。
「ダサいなら自分で変えちゃおう!」ということで今回は検索したときのハイライトの色などをカスタマイズする方法を書いていきます!
※ダサいかどうかは関係なく、自分の好きな色にするためにね。
今のハイライトは好きじゃない!
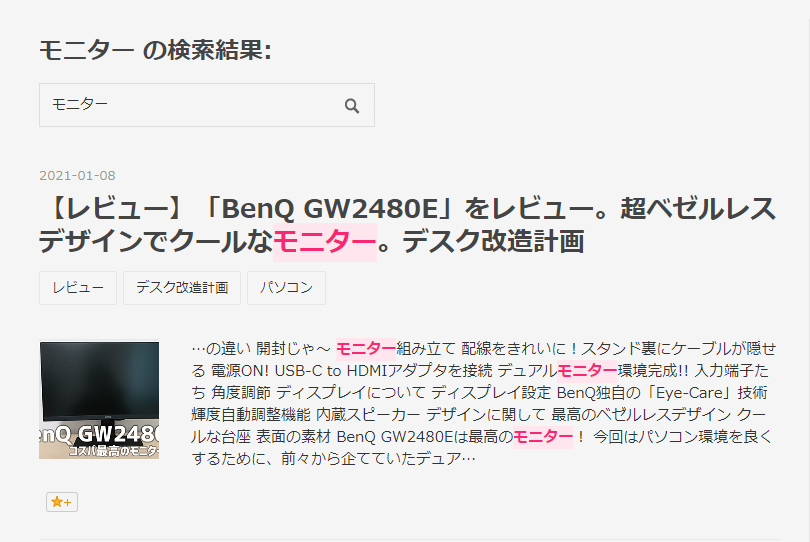
このブログのテーマカラーは青とか藍色なのですが、初期のハイライトの色はピンク系統でまとまっています。これもこれで目立つから良いのかもしれませんが、個人的にはあまり好きではありません。
カスタマイズ用コード
ではカスタマイズするためのコードを。
.page-archive span.highlight{
background-color: royalblue;
color: white;
border: solid 1px blue;
border-radius: 5px;
margin: 0;
padding: 0;
}
これを「デザイン→カスタマイズ」から一番下の「デザインCSS」というところに張り付けてください。
コードのカスタマイズ方法
ではこのコードを自分の思い通りに変更するための説明をしていきます。説明をされなくても分かる場合は、これで終わりです!さよなら~
背景色のカスタマイズ
背景色の指定は先程のコードの2行目、「background-color」で行っています。現在は「royalblue」というカラーで指定されています。
なので「royalblue」の部分に自分が背景色に指定したい色を書き込んでください。
色の指定方法
CSSで色を指定する方法は主に3種類あります。
- 色の名前で指定する方法
- カラーコードで指定する方法
- 色のRGB情報で指定する方法
3種類ありますが、どれを使っても構いません。
色の名前は「red」や「blue」、「black」などです。これは簡単ですね。
カラーコードとは「#ffffff」(※ffffffは色によって変わります)などです。なんのことかわからない人もいるかも知れませんが、色によって固有のコードがあるのです。それを調べるのには「原色大辞典」というサイトがおすすめです。
このサイトでは沢山の色の名前、カラーコード、RGB情報まで載っていますのでおすすめです。
RGBとはRed、Green、Blueの色の量で決まるものです。CSSなどでの表記方法は「rgb(147, 147, 241)」などです。(※数値はカラーによって異なります。)まぁRGBを使わなくてもカラーコードなどで表せるものがほとんどです。
結局簡単なのは、原色大辞典で使いたい色を探して、色の名前、又はカラーコードをコピーして、コード内に張り付けてください。
文字色のカスタマイズ
文字色の指定は、3行目の「color」で行われています。現在は「white」になっています。
これも「white」の部分を先程の「色の指定方法」を参考にして背景色の色の指定と同じように行ってください。
枠線のカスタマイズ
枠線は4行目の「border」部分で指定されています。枠線が必要ない場合は「solid 1px blue」を消して、「none」と入力しておいてください。
枠線の種類
下の中から、好きなものを選んで「solid」の部分と入れ替えてください。
| 種類 | 表示 |
|---|---|
| solid | 実践 |
| dotted | 点線 |
| dashed | 破線 |
| double | 二重線 |
| groove | 谷型 |
| ridge | 山型 |
| inset | 左と上が濃い |
| outset | 右と下が濃い |
| hidden | 非表示 |
| none | なし |
枠線のサイズ
現在は「1px」になっていますが、太くしたいなら1よりも大きい数字を、細くしたいなら1よりも小さな数字を入れてください。
枠線の色
もう色の説明はいらないでしょう。「blue」の部分に好きな色の値を入れておいてください。
角丸のカスタマイズ
角の丸は「border-radius」で「5px」に指定されています。丸みが不必要な場合は「5px」を「0」に変えておきましょう。
これも好きなサイズ感になるように数値をイジって
ください。
空白の調整
枠線のサイズをどのくらいにしたか、などによって空白がもっと必要になってくる場合があるかもしれません。その場合はmarginとpaddingで調節してください。
完成!
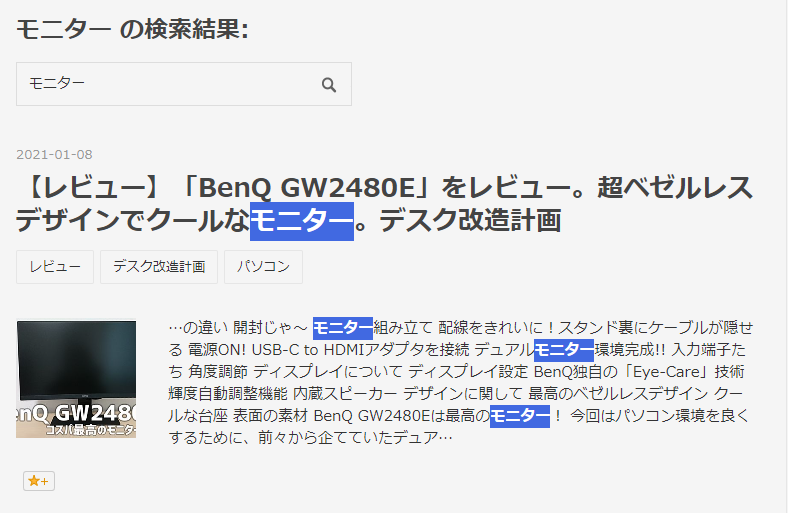
一応サイトに反映させました。でもこのデザインも微妙、、、
まだ納得はしていませんが、このまま行きます。気が向いたら変えるかも。
さて皆さんは思うようなデザインに仕上がったでしょうか?
よりよいデザインのブログになるように願っています!ではまた。
