初心者がHTMLやCSSを勉強してタグの意味やある程度のCSSの書き方がわかるようになったら1からサイトを作りたいと思うはずです(多分)。
ですが、いざサイトを1から作ろうとすると分からないことが多いと思います。
今回は本などには載っていなかったりするのにサイトを作る上では常識なことをまとめたいと思います。
この記事は「HTMLとCSSはある程度理解した。初めてのサイトを作りたい、けど分からん」という人を対象としています。
"index.html"ってなんぞや!?なんでindex???
本などでHTMLを勉強しているとファイル名が「index.html」になっている場合が多いと思います。
index.htmlにはなにか意味があるのでしょうか。
サイトのトップページにアクセスしたとしましょう。「https://example.com/」にアクセスしました。
本来なら「https://example.com/index.html」などファイル名をつけなければ表示されないはずです。
なぜファイル名を指定していなくても表示されるかというと、多くのサーバーではスラッシュ(/)の後になにも指定されていなければindex.htmlのファイルを探してそれを表示させるからです。
そのためトップページのファイル名はindex.htmlにすることが多いのです。
フォルダ分けについて。CSSと画像は別フォルダに
サイトを作り始めるとHTMLも画像もたくさんできると思います。
なのでCSSや画像は別フォルダに保存することで管理しやすくなります。
JavaScriptがあるときはそれも別に保存。
サンプル
project/
├ CSS/
│ └ style.CSS/
├ images/
│ └ image1.png/
│ └ image2.png/
├ js/
│ └ script.js/
└ index.html/
HTML最初のおまじないとか
ひな形
HTMLにはどんなサイトを作るかに関係なく記述しておく必要があるコードがあります。
以下のコードは最低限必要なものです。VSCodeなら感嘆符(!)を入力することでひな形を生成してくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
各コードの説明
<!DOCTYPE html>
HTML5で書いてあることをブラウザに伝えるためもものです。
必須!
<html lang="ja"></html>
このタグの中に書いたものはhtml要素だということを示しています。
langには使用言語を入れます。日本語だとjaです。
<head></head>
このタグの中にはそのファイルに関する情報を記述します。
ページのタイトルやCSSの読み込みなどを行います。
<meta charset="UTF-8">
文字コードUTF-8で書かれていることを示しています。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
レスポンシブに対応させるためのものです。
<title>Document</title>
「Document」の部分にファイルの名前を入れます。
<body></body>
このタグの中に書いたものは実際にブラウザ上に表示されます。
ひな形はこれらに加えて後述するOGPなど自分用にカスタマイズして使ってください。
部品ごとにグループ分けをしよう
HTMLでコーディングする際は様々なタグを使ってグループ分けすると思います。
しっかりとタグの意味を理解してコーディングすることが重要です。
| タグ | 用途、使う場所など |
|---|---|
| header | ヘッダーであるロゴやナビゲーションメニューを囲む |
| nav | メインのナビゲーションメニューを囲む |
| article | ページ内の記事部分を囲む |
| section | 一つの意味をもつまとまりを囲む |
| main | ページのメイン部分をまとめる |
| aside | 本文とは関係ない補足情報を囲む。サイドバーなどにも使用される |
| footer | フッターであるコピーライト等を囲む |
| div | 意味を持たない要素 |
idとclassの違い
CSSでデザインをいじる際はHTMLで要素につけたclassやidが役立ちますよね?
classとidはどちらも要素に名前をつけるものですが何が違うのでしょう。
簡単に言うとclassは同じページ内で同じclass名を複数使うことができますが、idは同じページ内で同じidを使うことができません。
HTMLとCSSだけでサイトを作る位なら「classだけで十分じゃん」と思うかもしれませんがJavaScriptなどを使うようになってくるとidの重要性がわかると思います。
marginとpaddingの違い
CSSを勉強し始めたときはmarginとpaddingの違いがいまいち分からないのは定番です。
実際の例を見たらわかりやすいかと思って下に並べました。
HTMLコードはこれです。
<div>サンプルテキスト</div>
このコードにCSSを追加していきます。初期状態として背景色と枠線をつけています。
marginもpaddingもつけていない場合
これに関して特筆することはありませんね。
marginをつけた場合
marginを20pxにした状態です。枠線よりも外側に20px文の空白ができているのがわかります。
paddingをつけた場合
次にpaddingを20pxにした状態です。枠線よりも内側に20pxの空白ができていることがわかります。
marginもpaddingもつけた場合
最後にmarginとpaddingどちらも適用させた状態です。枠線の外側にも内側にも空白ができています。
分かったでしょうか?分からなかった場合は調べるなりしてみてください。
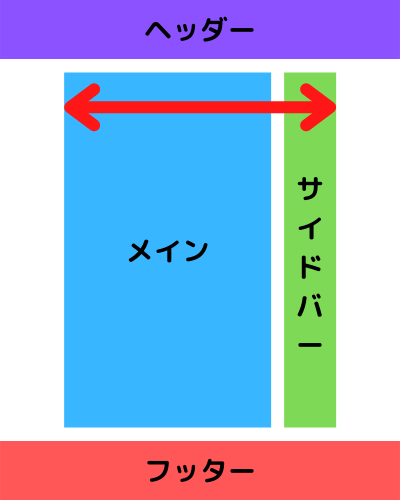
メインの部分の横幅
メイン部分の横幅とはヘッダーとフッターを除くメインコンテンツやサイドバーの部分です。
下の画像の矢印の部分の幅です。
ここの幅が大きすぎるとディスプレイよりも大きくなり横スクロールが必要となってしまします。
どのディスプレイで見てもきちんと表示されるように幅はしっかりりと考える必要があります。
現在では主にパソコンでは1000px前後、スマホでは750pxを基準に作成されることが多いです。
詳しく知りたい方は他サイトの記事を読んでみてください。
【2020年10月版】デザイナー必読!Webサイト横幅サイズとファーストビューサイズ | FASTCODING BLOG
OGP設定
OGPとはSNSなどでサイトがシェアされた際に表示される画像などのことです。
これは設定をし忘れがちなものです。
OGPを説明しようとするとこの記事がとてつもなく長くなってしまうのでまた別の機会に。
他のサイトの記事を読んでみてください。
OGPを設定しよう!SNSでシェアされやすい設定方法とは?
JavaScriptの読み込み
もしサイトでJavaScriptを読み込む場合は読み込む場所に注意してください。
JavaScriptファイルは基本的にbodyの閉じタグの直前に書きます。
なぜかと言うとHTMLの読み込み時にJavaScriptの読み込みが始まり、HTMLの読み込みがストップするのを防ぐためです。
またJQueryなどを読み込む際は自分で書いたJavaScriptファイルとの読み込む順番に気をつけましょう。
的にJQueryなどを先に読み込みましょう。これを間違えるとエラー多発ですよ!
フォントの設定
フォントを指定することは重要ですが忘れがちなことです。
なぜ大切かと言うとフォントを指定していない場合に使われるフォントがブラウザによって変わってくるからです。
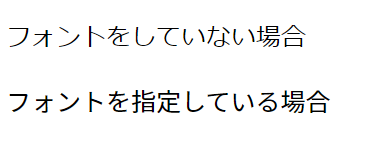
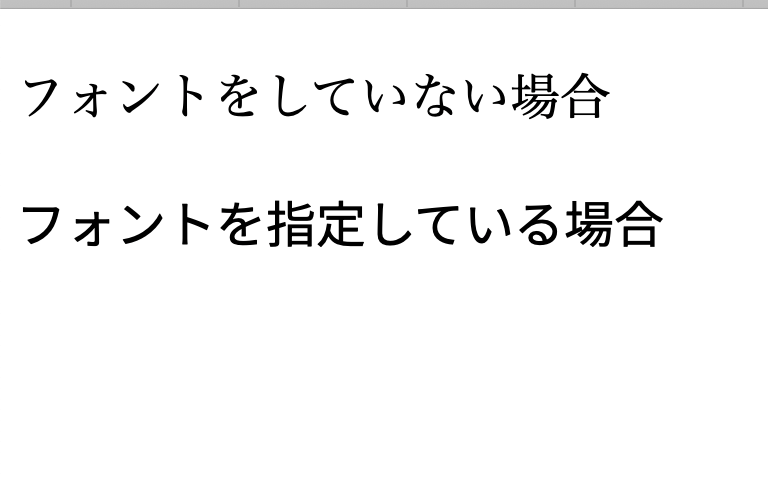
フォントを指定していない場合としている場合の比較をChrome(windows)、safari(macbook)でスクリーンショットを撮りました。
上の文字が指定していないもの、下がNoto Sans JPを指定している場合です。
(「フォントをしていない」と誤字ってますが悪しからず)
Chrome(windows)での表示

Chrome(windows)の初期フォントはNote Sans JPと似ているのであまり変化はありません。
safari(macbook)での表示

safari(macbook)の初期フォントは明朝体系のフォントなので違いが顕著に現れます。
このようにChromeとsafariでは初期フォントが全然違うのです。
ですがフォントを指定した場合はどちらで表示しても同じになります。
フォントを指定していないと自分が思ったデザインと異なる場合があるのでしっかりと指定しておいたほうが良いでしょう。
【2019年版】Google Fontsの使い方:初心者向けに解説!
Google Analytics, Search Consoleを設定しよう
さて色々あってサイトが完成したとしましょう。
サイトが完成したらネット上へ公開すると思います。
そのときに役に立つのがGoogle AnalyticsとGoogle Search Consoleです。
Google Analytics
Google Analyticsとは自分のサイトにどのくらいの人が訪れたのかなどの情報がわかるサービスです。
自分のサイトに関する様々な情報を見ることができるので登録しておいて損はないでしょう。
Google Search Console
Google Search ConsoleとはGoogleで検索した際に何回自分のサイトが見られたか、そこから何人が訪問したかなどの情報を得ることができます。
これも登録しておいてもいいでしょう。
どうだったでしょうか。
サイトなどを作る際に基礎、常識となることをまとめました。
OGPなんて自分が調べなくては分かるはずがないと思います(多分)。
基礎の基礎すぎてネットであまり出てこないこともあるかと思います。
この記事がサイト作成の参考になれば幸いです。
記事の内容に間違い等がありましたらTwiter(@PocoPota_io)に連絡お願いします
