今回はparticles.jsというJavaScriptライブラリの紹介をしていきたいと思います。
このようなJavaScriptライブラリを紹介するシリーズを数回やっていこうと思うので気になる人は待っておいてください!
今回のparticles.jsはページの背景に雪を降らせたり、幾何学模様を動かしたりとアニメーションをつけることができるライブラリです。
particles.jsは使い方がものすごく簡単です。公式サイトのジェネレーターを使うことでコードはあまり書かなくて済みます。
ではやっていきましょう。
公式サイト:https://vincentgarreau.com/particles.js/
事前準備
まずはparticles.jsに必要なファイルをダウンロードします。
公式サイトにアクセスしてダウンロードボタンを押すとダウンロードが始まります。
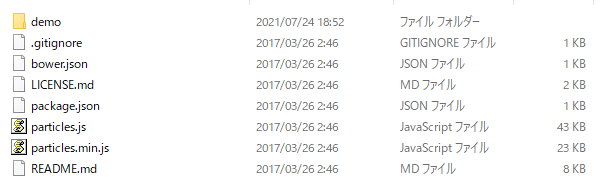
ダウンロードしたファイルを展開します。必要なファイルは「particles.js」か「particles.min.js」のどちらかのファイルです。どっちでも良いです。
今回はparticles.min.jsの方を使おうと思います。
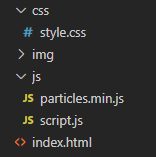
今回のファイル構成はこんな感じ↓です。jsフォルダのなかに取り出したファイルを入れておいてください。
背景をカスタマイズ
準備が出来たら公式サイトでカスタマイズしていきます。
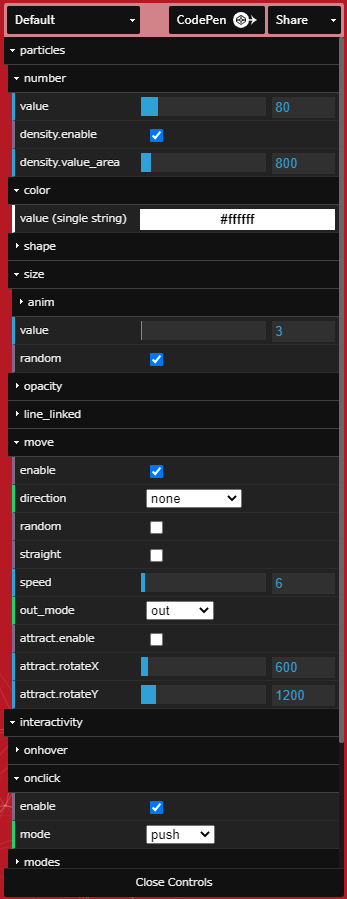
サイトの右上に様々なカスタマイズ項目があると思うので好きなように弄ってください。
表示する要素の色、サイズ、量、動き方、クリックしたときの動作など沢山の項目があります。
(これで遊ぶだけでも楽しい)
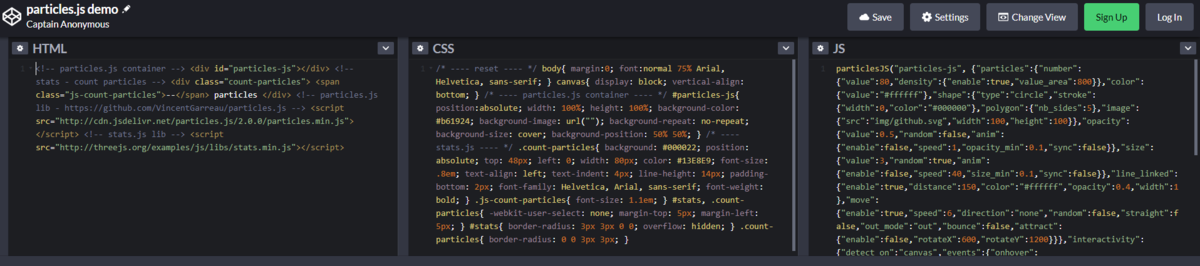
カスタマイズが終わったら右上のCodePenを押しましょう。
実装

CodePenを押すと上のような画面になると思うのでcssをstyle.cssに、JSをscript.jsに貼り付けてください。
htmlはid="particles-js"の付いた要素、divやsection、bodyなどを設置してください。
そうしたらhtmlファイルのbodyの最後にparticles.min.js、script.jsの順に読み込みます。
そうして出来たhtmlがこちら(cssとjsはコピペだからここには書かない)
必要最小限しか書いてません。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css">
<title>幾何学的</title>
</head>
<body>
<div id="particles-js"></div>
<script src="js/particles.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
これで完成です。
作例
particles.jsを使って作ったアニメーションを少しだけ紹介したいと思います。
なぜか埋め込むと動きが変になってしまうのでリンクから正常なものを見るときちんと表示されます。
幾何学的
クリックすると要素が増えます
リンク:https://pocopota.github.io/geometric/
ソースコード:https://github.com/PocoPota/geometric
炭酸水的な何か
クリックすると要素が離れます
リンク:https://pocopota.github.io/carbonated/
ソースコード:https://github.com/PocoPota/carbonated
宇宙
クリックすると要素が離れます
ホバーすると要素が薄くなります
リンク:https://pocopota.github.io/space/
ソースコード:https://github.com/PocoPota/space
Nyanyanyanyanyanyanya!
標準の機能でこんなことも出来ました
クリックで要素が離れます
リンク:https://pocopota.github.io/Nyanyanyanyanyanyanya/
ソースコード:https://github.com/PocoPota/Nyanyanyanyanyanyanya
どうだったでしょうか?なかなか色々なアニメーションが作れそうです。
幾何学模様のアニメーションはたまに見かけたりしますね。
ぜひ使ってみてください!
