CSSを保存できるStylus
「このサイトの使い勝手悪い!」と思ったことはありませんか?
ちなみに筆者はあります()
今回はこのような事態を防ぐことのできるかもしれないChromeの拡張機能を紹介したいと思います。
今回紹介する拡張機能は「Stylus」というものです。
この拡張機能は公開してあるサイトのCSSを変更して保存しておく事のできるものです。
そのため自分以外の作ったサイトにも自分の書いたCSSをずっと適用させることができるのです。
使い方
ダウンロード
まずはダウンロードしましょう。
下↓のサイトからダウンロード出来ます。
chrome.google.com
CSSをいじっていくぅ
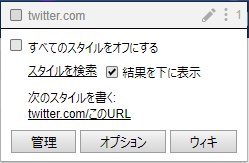
ダウンロードが出来たらCSSを変更したいサイトを開き、Stylusのボタンを押します。
そうしたら下のようなポップが出てくると思うので「次のスタイルを書く」のリンク部分をクリックしましょう。
今回はTwitter君に犠牲になってもらいます。
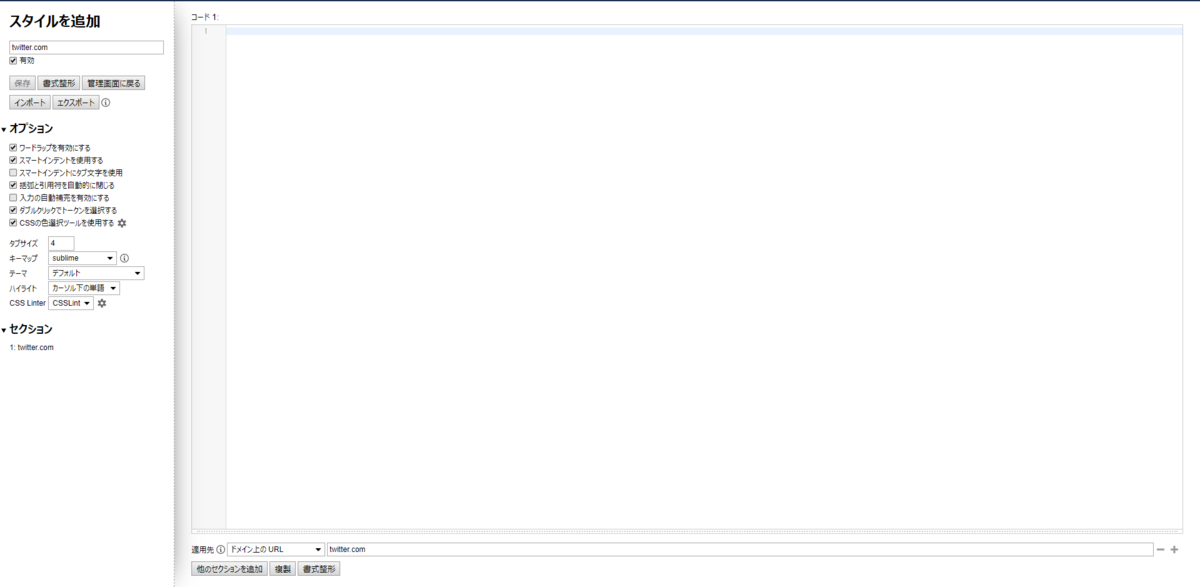
そしたらエディット画面が開くと思うのでそこにCSSを書いてください。
反映確認
CSSを書き終えたら画面左側の保存ボタンを押して保存します。
そうしたら編集していた画面に戻ってください。
今回はTwitterのCSSを編集しているのでTwitterに戻ります。
そうしたらCSSが反映されていると思います。
反映されていない場合はStylusのボタンを押して一番上のチェックボックスにチェックを入れておいてください。
これで反映されると思います。
つかったCSS
今回TwitterではTLが消えるようなCSSを作成してみたので一応そのコードも貼っておきます。
これでTLを消すことができるのでツイ廃を抑えることが出来ます。(多分意味ないw)
Twitterのコードはclass名とかよくわからなかったので無理やりdivdivdivdivdiv()
main div div div div div div:nth-child(4){
display:none;
}
